Oct 11 2021
If there is one thing you want in digital marketing, it is an efficient website that goes beyond the design.
As Steve Jobs once said, “design is not just what it looks and feels like. Design is how it works”. This means your website shouldn’t just look aesthetically pleasing – It should also provide a positive user experience.
With all the options and features available out there, it might be hard to find what your website needs. But did you know that less is more in some cases? An effective website should be super easy for your user to navigate and accomplish the very thing that you want them to do – make an enquiry or purchase a product, etc.
Do you want to know what you should be focusing on and including in your build? If you are looking to build a website, read below to see what you should have in your website development.
-
User Experience
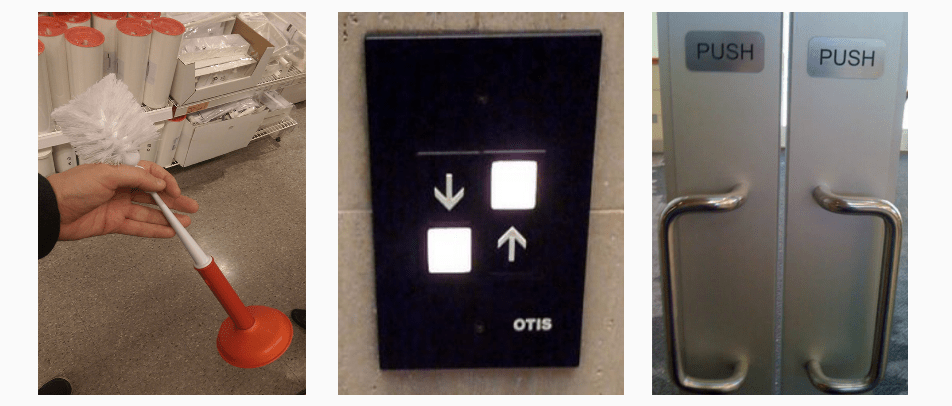
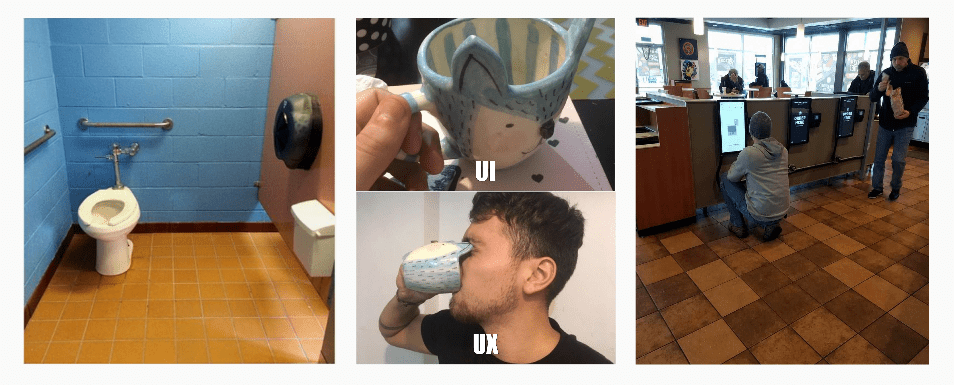
Instinctively, we know what a bad user experience looks like. Take a look at some of the examples we found:
Are you cringing yet? Bad user experience (UX) is found in everyday life. It is the poor design that makes things more complex than it needs to be. Just like the examples found in life, a bad user experience on a website can sour a user’s perspective and make their journey more complicated than it needs to be.
On a website, UX is everything. It determines how easy or difficult it is for the users to navigate a website or other interactive media. The better the user experience, the more effective your website will be, the more qualified leads you will receive.
Here are signs of bad user experience on a website that you should avoid:
- Information being poorly organised
- Content is difficult to scan through
- Duplicate page titles and header images
- Hard to complete web user goals
- Forms that are too difficult or long
- Broken links or images
- Not compatible with mobile devices
- The site is too slow and not secured
-
Images and content
You know that saying ‘a picture is worth a thousand words’? It couldn’t ring more accurate when it comes to the content and images added to your website!
When selecting the photos to be added to your website, there are several elements you should consider. Firstly, you should make sure you choose valuable photos worth taking up space for. This means trying to avoid stock images and using organic, high-quality images of your own when you can.
Secondly, you should ensure an image is suitable for your website on the backend side of things! When saving to your website, you will want to:
- Use your own photos where you can – it represents your product or business better.
- Follow any copyright legislation (i.e. Copyright Act 1968) and ensure requirements are met – don’t assume that images from Google are ok to use (We suggest stock photo sites instead, such as Pexels, Pixaby and Unsplash).
- Thirdly, for the best quality, ensure you are picking the correct format of photos and graphics. A good rule of thumb is to pick JPG for photos, PNG for graphics, GIF for animated elements and SVG for higher quality logos.
-
Readability
When browsing through your website, you want the user to find the page easy to follow. The last thing you want is for them to be confused and not understand your content, bouncing back in frustration! This makes it critical you consider the readability of your website.
Your pages should be scannable so the user can follow along without difficulty. To enforce this, your page layout should be planned carefully. This will include:
- Page should be responsive, load quickly and is mobile-friendly.
- Short and clear sentences
- Strong headlines and subheading
- Bullet or numbered lists
- White space
- Images and tables to break up text
- Consistency in size, colours and positions
This is where good grammar and high-level organisation come into play – aim for it to make sense to a reader sitting at a year 7 reading level. Your page should be structured, so the content makes sense as it goes and the blocks of paragraphs flow to avoid confusion.
Other backend elements such as comments (hidden content added by the developer to document code) and hyperlinks should also be enforced.
-
Site Architecture
Well-thought site architecture is key to the user experience. Not only does it enhance and make the user’s journey one of ease, but it keeps your site looking well organised.
For those unsure, the site architecture is the way of passage used to travel across your website. Think about the navigation menu, internal hyperlinks, your sitemap and even your logo. When unorganised or set up in an order that doesn’t make sense, your chances of abandonment increase.
During the initial stages of building your website, you will want to determine how your website will be mapped out. You should consider what your main pages are, what pages are grouped and fall under them, and which pages are related and should be linked within the page from one another in a manner of relevancy.
Consider it from the target user’s point of view. What pages will they want to see and how will they find them? Instead of haphazardly having random pages spread in the menu, group them so it isn’t too hard to find.
For example, your different services should all fall under a simple ‘Services’ page. Or for e-commerce websites, certain products should go under their appropriate category. It makes sense, right?
Some tips to remember when organising your site structure include:
- Make sure the backlinked text describes where the link is going
- Try and keep click-throughs to 3 (less is more!)
- Use breadcrumbs if your site is complex
- Link your logo to the homepage
- Optimise your mobile menu to fit accordingly to different screen sizes
- Make new external linked pages open in a new tab
-
Website Accessibility
A good website is an inclusive website! This means its accessibility should be optimised to provide everyone with the ability to go through your website, despite their condition, by removing barriers and delivering equal opportunity.
There are three types of disabilities you should be mindful too: permanent, temporary and conditional or situational.
Permanent is where one is completely disabled (i.e. blind and deaf). Meanwhile, temporary is a physical or mental disability that hinders discharging of responsibilities for a short amount of time and conditional/situation disability is when you aren’t able to do things because of a situation (such as a slow internet connection).
There are four web standards to follow. These guidelines – perceivable, operable, understandable and robust – have been written to ensure the web provides equal access and opportunity. They provide detailed measures that need to be included in web documents so most, if not all, people can access the content.
Examples of guidelines included in these four standards are:
- Provide captions/transcripts for multimedia and text alternative for non-text elements
- Ensure functionality is available from a keyboard
- Avoid seizure-inducing content
- Make text readable and understandable
- Provide definitions for unusual words and acronyms
- Show error messages and use instructions to avoid user mistakes
- Make your website compatible with both current and future technologies
If you optimise your content to be used by everyone, Google will prioritise your website, which is a big win for your SEO!
-
Strong call-to-action
A key to creating an effective website is a solid call-to-action (CTA). Call-to-actions communicate which action a visitor on your website should take next. It removes confusion and provides clarity for moving a potential lead through the sales funnel.
If done right, an effective CTA can persuade and gain the user’s attention, convincing them to follow through with the promoted action. Some tips include positioning the CTA on a prime location on a page that can’t be overlooked, using colours that will stand out and grab the viewer’s attention and making the offer enticing through urgency and straightforward wording.
Depending on the length of your content, you can feature multiple CTAs on one page. This is especially important if you have various actions a user can take. A CTA can be used for:
- Signing up for a newsletter
- Claiming a discount code
- Downloading a brochure or infographic
- Enquiring on a product
-
Proper Testing
Test, test, test! Test Early and test often – there is no such thing as too often. Before you go live, you should always ensure you test three things at a minimum; this includes functionality, compatibility and security.
This way, you can double-check that your website is working smoothly and is as effective as you want it to be. Plus, you can pick up on any errors before it drives potential leads away.
- Functionality testing requires you to test all elements on your website to see if they are working as expected. This includes checking links, forms and images are correctly displayed. All input fields should be tested, and test data and expected results should be developed to know what you are testing for. Automated tools or conducting real-life usability testing with humans are suited for this.
- Compatibility testing includes visiting your website on different browsers to ensure they are compatible and working smoothly across all devices and platforms. Testing your website on different devices, including desktops and mobiles is recommended. Websites are viewed from various platforms, so you will want to make sure it looks great and works well all round.
- Security testing is checking and identifying risks, threats and vulnerabilities in a website. Depending on the type of website, it may include testing a database, server, script and website files. Testing may consist of checking inputs, passwords, SQL injection and cross-site scripting (XSS).
Other tests include SEO testing, interface testing, usability testing, performance testing and testing in production.
Before you embark on your web development journey, make sure you have made notes of the above! You can thank us later.
Furthermore, for a professional website built by experts, contact FX Web Studio. Offering our SEO services across Western Sydney, you can trust in our long experience and broad portfolio.
Enquire through our website to find out more.